This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.

Summary
Assistive technology is any device, software, or equipment that helps people with disabilities learn, communicate, or function better. Learn about some examples in this article.
Assistive technology can be high or low tech
Anyone in the accessibility field has probably heard of assistive technology (AT). The federal government definition of assistive technology derives from the Technology Related Assistance to Individuals with Disabilities Act of 1988 (Tech Act). It describes an assistive technology device as “any item, piece of equipment, or product system, whether acquired commercially off the shelf, modified, or customized, that is used to increase, maintain, or improve functional capabilities of individuals with disabilities.”
Put simply, AT is any device, software, or equipment that helps people with disabilities learn, communicate, or function better. Examples include white canes, wheelchairs, closed captioning, keyboards, joysticks, screen readers, refreshable Braille displays, and many, many more items, both high- and low-tech.
Types of digital accessibility assistive technology
For digital accessibility, the list is more specific. Things that provide access to digital information for people with disabilities include closed captioning, screen magnifying technology, speech input software, and alternative input devices such as keyboards, head pointers, joysticks, and motion or eye-tracking devices, as well as screen readers and refreshable Braille displays.
Closed Captioning

Closed captioning is a tool that provides the written text of video or television footage during the playback of the video. It can also include a transcript of the video. People who are hard of hearing, deaf, or deaf-blind use closed captioning. It is also widely used by people who are in crowded or noisy environments, no matter what the status of their hearing.
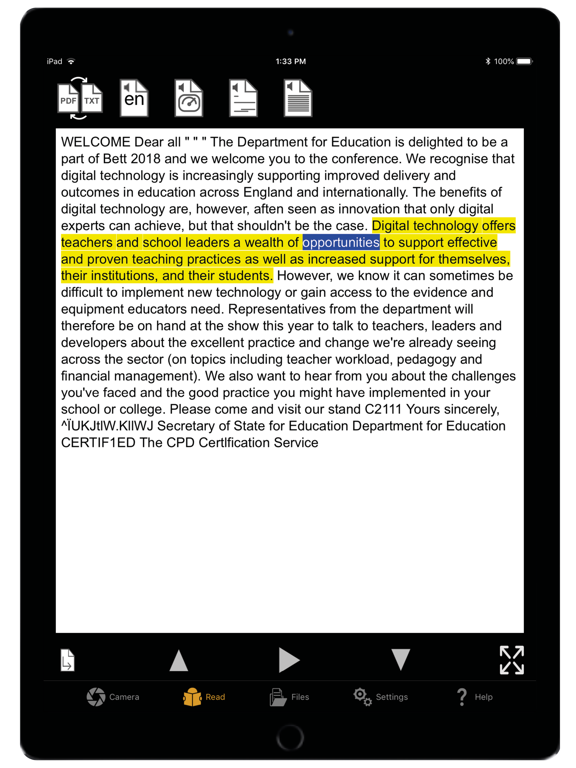
Text readers

Text readers include software used by people who have disabilities that affect their ability to read text. This software reads text with a synthesized voice and may include a highlighter that picks out the word being spoken aloud. These applications frequently only read text, not other items on a web page such as menus or links. They are not the same kind of assistive technology as a screen reader.
Speech input software
Speech input software provides people who have difficulty typing an alternate way to input text and, in some cases, navigate their computer. Some software allows users to click a link or button to activate menu items using only their voice. Examples include Dragon Naturally Speaking, Google Now, Siri, Cortana, and a number of other applications for both mobile and desktop devices. These are widely used not only by people with disabilities but also people who do not wish to type their content.
Head pointers
Users who do not have the use of their hands may use a head pointer. This stick or object mounted directly on the user’s head pushes keys on the keyboard. Functions that require the use of a mouse without a keyboard navigation alternative would not be accessible to someone using a head pointer to interact with their computer.
Motion-tracking or eye-tracking
![]()
These are devices that watch a target or even the eyes of the user to interpret where the user wants to place the mouse pointer and move it for the user.
Single-switch entry devices
These devices combine with alternative input devices or are used alone. Normally they function with on-screen keyboards (like what you see on your mobile device when you are typing on the screen). The on-screen keyboard has a cursor move across the keys, and when the key the user wants is in focus, the user will click the switch.
Screen magnification software
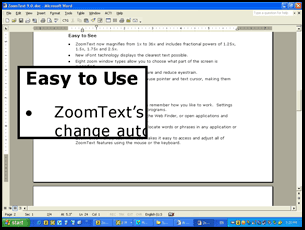
There are a number of examples of this type of assistive technology. They all allow users to control the size of the content seen on the screen. They differ from the normal zoom function in that the magnification is separate from the rest of the screen. Most function as if the user had a magnifying glass over the desired information. Some screen magnification software works in conjunction with screen reading technology. Some low-vision users cannot read text but can make out some images, charts, graphs, or other visual information. The most widely used screen magnification software is ZoomText.
Screen readers

Screen readers are types of software used by people who are blind or who have low vision. They read aloud the content on the screen. There are many examples of screen reading assistive technology. The most commonly used are NVDA, a free open-source program, and JAWS (Job Access With Speech). There is also built-in screen-reading technology for many devices. These include VoiceOver for Mac and iPhone, TalkBack for Android, and ChromeVox for Google Chrome. There are even built-in screen readers for some gaming devices and appliances such as TVs. Screen readers use digital information to convey information on the screen, including text and text alternatives for images, as well as functions like links, buttons, menus, and other navigation tools. For more information about screen readers, check out this page.
Refreshable Braille displays

Refreshable Braille displays are a subset of screen readers. They are a piece of hardware that uses the digital information read by screen readers to convey content to the user. Refreshable Braille displays connect to the user’s computer, tablet, or phone via Bluetooth or other connective devices. A Braille display converts information provided by the screen reader into Braille via cells with electronically activated “pins.” Braille users read the pins with their fingers just like they do with Braille which is embossed on paper. The user must, of course, have a working knowledge of Braille.
Most Braille displays have one or a few lines of Braille cells. The user reads the line or lines, then presses a key to advance to the next section of information. The pins on the Braille display then “refresh” to provide the new line or lines. This technology is invaluable for students. Altho it provides the same information as a screen reader, grammatical information such as spelling and punctuation cannot be gleaned through hearing the information alone. Braille provides much more “literate” access to information. Connected Braille displays are the only way for a person who is deaf-blind to access digital information.
Providing for assistive technology when coding for accessibility
Knowing that assistive technology will be used by some to access your digital information, how can you build content that is accessible to everyone? The answer to this question leads back to the Web Content Accessibility Guidelines (WCAG). In order to reach everyone, including assistive technology users, you must adhere to the 4 pillars of WCAG: Perceivable, Operable, Understandable, and Robust. There is exhaustive information available on each of these pillars, but here is a brief explanation of what they represent:
Perceivable
All content and functions need to be able to be perceived. Buttons, links, and navigational elements must be labeled clearly so screen readers and Braille displays can relay that information. There should be alt text for any images or graphics and captions for any video or audio content.
Operable
Navigation tools (like headings and clearly labeled links and buttons) need to function for people who use screen readers and Braille displays, despite the fact that they often are unable to use a mouse. Additionally, operable items like links and buttons must not be too small. Additionally, they should be navigable with a keyboard so that people with mobility issues can interact with them.
Understandable
The user should be able to understand the content. It should not contain too much technical jargon. This is related to the intent of the content – a website about rocket science will necessarily have more technical jargon than a website selling shoes. Set language attributes correctly. Someone who is expecting English shouldn’t get their information relayed to them in Swedish. Keep labels consistent for identical items across the content. One button shouldn’t say “add to cart” when an identical functioning button says “buy now.”
Robust
The content must be usable by everyone, no matter what technology (or AT!) is used to access it. It should work with changing technology, or be updated to do so.
Assistive technology informs accessibility
Assistive technology is designed to help fill in the gaps for people with disabilities. Knowing the types of assistive technology used by people with disabilities and how they work helps us understand what is necessary to make digital content accessible for everyone. As remediation proceeds, keep top of mind how people who use varying types of assistive technology might need to interact with your content and be mindful of what must be provided so that everyone has an equivalent experience.
Want to know more about how to make PDFs accessible for people who use AT? Contact us!
Tammy Albee
Tammy Albee | Director of Marketing | Equidox Tammy joined Equidox after four years of experience working at the National Federation of the Blind. She firmly maintains that accessibility is about reaching everyone, regardless of ability, and boosting your market share in the process. "Nobody should be barred from accessing information. It's what drives our modern society."