Tables are tough
Tables are one of the most difficult PDF elements for people using assistive technology to navigate. They are also one of the more complex elements to tag correctly to make PDFs accessible. Following are some tips for tagging tables and ways Equidox PDF accessibility software can simplify the process and remove a lot of the manual work that other tools require. Using the automated table detector, Equidox reduces table remediation to just a few clicks, making it 90% faster than other PDF accessibility tools.
How a screen reader reads a table
In order to convey the information about each cell accurately to an assistive technology user, the screen reader will first announce the size of the table, then the cell location, and continue to read the table including what changed in the location and any row and column headings that did not apply to the last cell it read.

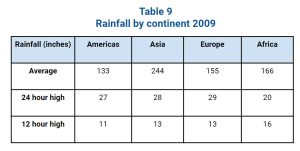
So this table would read:
Table with five columns and four rows. Column 1, row 1, Rainfall inches; Column 2, Americas; Column 3, Asia; Column 4, Europe; Column 5 Africa. Row 2, Rainfall (inches) Column 1, Average, Americas; Column 2, 133, Asia; Column, 3, 244, Europe; Column, 4, 155. And so on…
Unlike most elements, a screen reader user may navigate a table in 3 dimensions, going straight down a column. So navigating down column two would be read as:
Rainfall (inches); Column 2, Americas, Average row 2, 133; 24 hour high, row 3, 27; 12 hour high, row 4, 11.
Complexity can lead to confusion
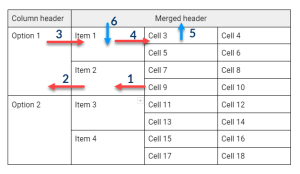
You can see how a more complex table with merged cells could quickly add to the cognitive load of understanding the information being provided via a screen reader. Row 1 may contain 5 columns, while row 2 could have just one, leading to no announcement of four expected subsequent columns. Merged cells can also lead to an assistive technology user landing somewhere they do not expect. While a sighted person can easily parse where they are and what headings apply at a glance, a screen reader user must rely on announced headings to understand all the information for each cell. If the heading structure isn’t properly tagged, they won’t get all the information, or they will get incorrect information.

In the above simple example, navigating to the left twice from Cell 9, and then right twice, will land a screen reader in Cell 3. And if they then try to get their bearings by navigating up to the top of the table and back down once, they will go from Cell 3 to Item 1.
When a table isn’t a table
Not all “table-like” formatting should be tagged as a table. A screen reader will read the row and column heading for each cell before reading the content in that cell. This means information that appears to be a table should only be tagged as a table if the information is actually tabular.
Here are some examples of content that aren’t tables.
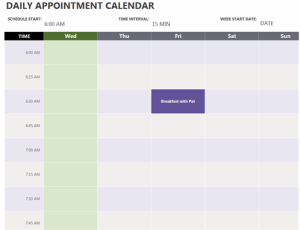
1. Calendars
Calendars are not usually tables. The cells should be tagged individually as date and content (“Friday 6:30 AM breakfast with Pat” for example.) The use of a table for many calendars is not advised. This calendar below, for example, would read Wednesday, 6:00 AM Blank, 6:15 AM Blank, 6:30 AM Blank, 6:45 AM Blank, etc. Most of the cells would read “Blank.” That is a massive click and time commitment to find a single appointment on this “table.”

2. Multi-column layouts
Just because the content is arranged in a grid pattern doesn’t make it a table. This layout below shows varying columns and blocks of text. They are not related to one another, and should not be put inside a table tag. Using a table to preserve spacing and formatting within a document is not recommended.

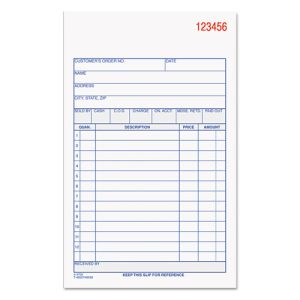
3. Forms
Forms should almost never be tagged as a table. Instead, tag each form field and its tooltips without a table tag at all. The example below would not function as a table. The various form field labels seen would not be related to other cells below in a table format. If this were tagged as a table, “Customer Order Number” and “Date” shown in the top row of this form would be tagged as headings, and they are not headings for the content below.

4. Tables of contents
Tables of contents are a separate tag type and should not be tagged as a table. If you tagged this example below, it would not work properly with a screen reader. “3 Top Picks,” “18 Chef Highlight,” and “28 Kitchen Aid” would be the headings. Then when the screen reader read the next line, the first cell would read “3 Top Picks” and then “6 History Lesson” to indicate a relationship between the heading and the cell below. In this case, that is not a correct relationship and the screen reader would be conveying incorrect information.

Tagging tables
So now that we’ve discussed how a screen reader interprets table tags, and what is NOT a table, let’s take a look at how it should be done. We’ll also discuss how Equidox software’s Table Editor helps make tagging tables a breeze. Below shows the basic elements of a table.

Headings
All row and column headings should be tagged as headings. This way, they will read WITH each cell so that the information is clear. Equidox Table Detector automatically sets one row and one column heading. You can then change the number of row and column headings as needed. Many tables have multiple row and column headings, so this can be confusing to tag using manual tools. Equidox’s Table Editor allows you to set these tags in a few steps.
Links
Any links in the table cells should be tagged as such. Equidox’s Table Detector should find any included links and tag them.
Blank cells
Cells that contain no content can be confusing for an assistive technology user. Ideally, there should be no cell without content in any table. The screen reader will read the row and column headings and have nothing to report to the assistive technology user about the cell contents. It’s helpful to have the content read “blank cell” or “intentionally blank” for these. With Equidox, you can use the “Custom Text” function in the Table Editor to add this to any blank cells you encounter.
Merged cells
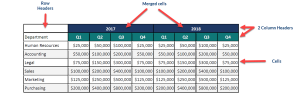
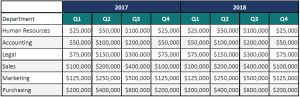
Merged (or spanned) cells are also very confusing but are frequently seen in Tables, commonly when multiple headings are used. In this example below, you can see that 2017 and 2018 are broken out into four quarters using two column headings. These merged cells need to be tagged so that both column headings will be read for each cell. “2017, Q1, Human Resources, $25000.”

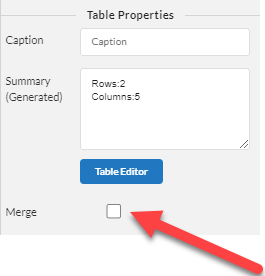
Using Equidox, you can quickly merge cells by selecting the area and clicking the Merge Cell button. No other steps are required.
Cross-page Tables
When a table is very large, it can sometimes span across multiple pages of a document. Connecting and tagging all the content as one table is cumbersome with many tools. But with Equidox, you can simply use the “Merge” checkbox and Equidox will tag each section of the table as part of the previous table.

Table summary
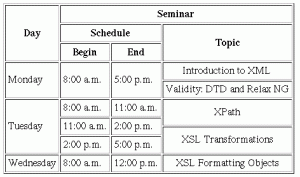
A Table Summary is required by WCAG. It provides vital information to the assistive technology user about the structure of the table. It should include a description, the number of row and column headings, and explanations of any merged cells or other structural abnormalities. Equidox automatically builds the Table Summary including the number of rows and columns and any merged cells. The summary can then be edited to include a description and any other pertinent information.
An example of a table summary for this table might be “Seminar schedule. 4 rows, 4 columns. Merged cells in Row 1 and column 2.“ (Note: This table is very difficult to parse. There are better ways to provide this information in the original source document.)

Tagging tables can be fast and easy
Despite the complex interaction between headings and cells, tagging tables doesn’t have to be a difficult, manual process. You can quickly tag tables with Equidox PDF accessibility software using the AI-powered Table Detector that sets the row and columns for you, allows you to quickly set the number of headings and indicate merged cells, as well as auto-generates a Table Summary. This solution reduces table tagging to a few clicks.
See the our AI-powered table detection tools in action in this short video showing the Smart Table Detector.
Video transcript
PK!ߤ�lZ [Content_Types].xml �(����n�0E�����Ub袪*�>�-R�{V��Ǽ��QU� l”%3��3Vƃ�ښl �w%�=���^i7+���-d&�0�A�6�l4��L60#�Ò�S O����X��*��V$z�3��3���ޗ�%p)O�^����5}nH”d�s�Xg�L�`���|�ԟ�|�P�rۃs��?�PW��tt4Q+��”�wa���|T\y���,N���U�%���-D/��ܚ��X�ݞ�(����K/����4�Vm^u�r��w2NP�0ŮVw�5�j��o����7o:>S!?p����8JX[d�0KD��EVK�Ћc2�P,���ũ�a���]���.���ﰘs�Yҡ�+�����(!O>z���PK!��Gword/document.xml��r�6��wf�A��F��$M=��N”g:��z�b�v $Q���ի>�>�>ɔ���N�u���h,~�8��9�}�ԃ3i�2z�3�Rg&W���rr���p�й����Åt�������{�ɺFj?Eh�7o��a�}�7����p�Fe�8S�Qf��) �����|�;ٙ���dҹ�7B� 7\��?��܊y�9�|�U�zy~Y��’�b����͂��M3���dal#|�i�q#�i�>�«���_�”‘/�Ř�ag�ު�gU���-���g}�}�s���]��8��u0�U��x�͟–��օ�}�gM��n��[�t�ӊx�*b�ͥh����(���k/KS�W�������>��Uo�ڃ��U�}%� �M��C���:�(�|��� J�� hә���v0��8�y8�L���zy8\:�����G�\|+���ʙ��c�q��BEµ������mz1�w�G��ߝ��Z����]��4B�;�C��>��ۇC��U�㋊�;���F8aj}&�������}}t���H��e��/7?�7�g��p����j3�{��ؿ�@���I{&�? k�7vo���;z\֘bjc��� ��V��{F��������N���A�e���x+w���l��s���S+v����g�Y5���ѵ7�q���/�O9����9����R�|�6�l��*m3��t�H �� (P�l�v��~BÀf �� �+IT C���P�5�aSڇ��*��>(e� G�/�.�_����m�Ӛ��2OM���?=����;����5H�l�2�����o��kJ/3olj�3U\E2���.MM�������YoݰqDs�ݳ� g�2W��,�!��%IS>�S`~ꡕ �OT3~�!�{�i� .\^�%�uA���(M���.��.�t�Jp(� ŕ� � +2��pxq�, ).��AOV��&}�K2������bZ����@`��!~��i�sF�u�41m�� +��OXk�u��w�9Ea%��4′( ���A�T}EZ0��� �UlzrkӜ\m�VR�Խ�ϐ�����cW*z-8\��K��{Bw�GB����.��I7/ *’k�1Z���Q(����ƎB��M�3+*�L-�+��eT��!�xO�[�znꀏ��F������R��qwX� ���@@�V$��ټ*���OL���JX�q#+ -�qP��Q�Ԁ(�bӓ�F$�eCr�Q��P�A�n��}�(c��x�d��u���z��/���/��� �Ƣbz Z�X��VXL�ŋa�9h��bN*V�IKԪԩ�J��*A�����n��8����Q��@���WJ�mBXz6��- ����t ���kұ���u,^����!�Q`u:��y.��13h J)MN�NK�V%(W ���|D$����alf�’E�d1P/G%B���qXу�jƩ�P%��Pƪd����L������D� �ۮ�� �۷��5�_�aP1$.~ �A�v8�>� X�r� 1u Q�f��NT��*��)Z0�f��F�Q*�B��X�Pp��%��*�53�pg ��q�����L��A�� T�� ��ȥ��M��\�@OT��*��cJTp��FX.I�5�� �U���K�} ����.�G8;��PP��8���o’�� IHP�� M?S�.i\�b”X�Rd�b^����9q��ݹH�կ~d|X�*93���4Ia�r23:OyA�߮�-�����5���鷓W/cAWXлGo.����j�L_��)�)]ƗTxi�q\��/&�����pgw��/��c�W�M�ѶI+�h�������6V�Tqa^�(�pf:�2�U%����S��m�Ե���{a�� �ʧ�m�[�rs�S|�+��R’j��n�:�ҏ2Ӥ;� ~t��̘�F���7JTy�V,Z�&���w��N�Z_;ձb�+���8��㋞[���5�|[=��cv������/^=_������%zӆ�ϗ�XUV����xo��ߵ,��]���~���,����~�����n�zk��pn�wV�6����g��_�\7~���ϙ��ᖮ�����PK!�@�$�word/theme/theme1.xml�YM�7����;�3�X� 㱝��MBv�����_ƙl1=���f��Ѥ&��Z’wm1NDN��-]�Qvu�jui��ے�P�-�Ѥ��h�ڌge����x�����k��y�����~�Ǐ�p��Q~�RȬ[�ԺKR1A�pD���8�l�g1�6�’��“�����Tȅ x}�P#|��G��$Հ����9ݔc��0�b��tV����4v����l*�=2��Ѽ�E�A3�-�G&� �����02��d�2�䍴մ2��R�����ȷ���V�`��>���)egbz�P4��2Z>*LQ\��b T٢��xr�����F���u̬)a�lP�F߲��C孵Z�t*_����h’�[���c�ҽ���q� m߅Di0�D�@�U4^@B�l’,:m�~+��Ȋ��?lxn�H�7�a$����y��S�v�0��些Lk$J�M’QZ� ��z�s�Y�T�’C�I��~��”�� 8�k֩�s O� ��k�ŭPө�Ǥng];�@�e�R���%9Lu��O���(k�������-9ǔ\���”���I��1���UU��N���� � �GItj����”P^�&!Ɨь–�U��j��_�V[�i’JY�s�*/�桘��J�/&3�e�.}�^l$;J��呧�Y?��!_b��}�U.��Z�)�n�)q��Dm5�FM26P[���vx!( �\��Έ]��VŽR�6^O��C����:Ü)��L��v�F�6�J���H��N������������y�]�W�����PK!��I� word/settings.xml�V�n�8}_`����:�d�I�:�-G�q[T�Pm� $e�-��wH���xw�>��3s��}bt��J�gAt�+Q��_��U0��Q��,8`����7�Tcc@M���U�`k�LG#]m1C�BH�\Ő�O�1�9��Ȑ�Pb�8�AG#fA�x�Q���bm�I*�kR���[�s��&KQ5s���Vʣ��s��3�ށ���H �dK~;��;�dl�N�яΙ�E�����#kT�ofӑ#�_��0�IUuxwB���_��~�������Kg��d�[��d�*p�7��V��rqŪ��5�z+v��n��wb}��RE.��1,9Oz�J ;��>v ɍ;���h�����|>�.8� ���0��qy��%m����c}�’E ]� A~�Z�G@ԕ�M��ѵ�$g��x�Ir�X>�b�WQi�����|.x��!X��\�7��O���[e��A lA?G�G9�t�W㲪0X�-�]Ta��,p��V+k�]��&� w��^7�d�\@��U2�h�sV�P ��V젢Qِ68�mC�(k���G�7˴�6��CXǔ`�V�� X4���R� L����l�Mʦ���ҹ*���%Hf#O(_�k#��G����l8!�KpL0�p#�ΈvJ�;e�c�V 8�$(gq���:0Ҟmh+G�,ܦ�����k[t`]�Q�kQ�?Ɵ���vPͮ8 � �r�iCo��K���>�ܬ�d�M��爻 �2�CZ���GQ3#���ŚN���i��%�c�����O�n��W>z��1� IHH��d0��io���$
�X���a��0��NJ(�|)V���ԇ�$�h�ɐ���$�x �39�D����x�v��A��ɞ�/���#`�9�!�j�8I��(H��Tfl+�ڥ@�*0��’�f$��|�ʸ����.�_̟֯+�y�t��P�{ՅJ��^����-���Y.���~Oo_�F�ya�}.”1�F�����X|:��_�s�;�x/f���=���1�;c�5W������t�꯵ǫׯL�+ �[\��d�������?��~�ԃ��B֍@�w��AW)�zV�Jm�/2|�ѬPNG�-�換�L�Ly�t�Ѵ�ޜ�D\�(���t)”�s��9����ye�~#�e��?8��D����9�+�&�5eZ��: ֟.Ŷq��5lR+ѿ�LO)��5�t�������վ�O�:x��ߪ���jh�V �UCު!��+iğ+#�fu��F4�a64��%4�a4��4Ǒ�h�#��G�”8�]Yh%��#ۻ���~�݇?��#�w�����=��qwO�~�ݳ�w�d��VK��F�,-�l!e�ʂNc�b�:���z9���xr�Ħ��J0H�dN��+�@��iDc�9��KpOqLې���&E.�^��>� ��6�cU�F��Q!mT�@”�F��Q=���p/�B ڨ�6*D��j� �qF��>F��B ڨ�6*D�� h�Bڨ�2*�2*��� h�Bڨգ��F��8��x�B��Q!mT�@”�F��Q!mT�@�{R�F��Q!mTs�p�Qa��V�
For more information (and more examples!) on Equidox’s AI-powered Smart Table Detector, you can review our recent 30-minute Webinar: Advanced Table Training.
Tammy Albee
Tammy Albee | Director of Marketing | Equidox Tammy joined Equidox after four years of experience working at the National Federation of the Blind. She firmly maintains that accessibility is about reaching everyone, regardless of ability, and boosting your market share in the process. "Nobody should be barred from accessing information. It's what drives our modern society."
Watch Equidox in action!
Contact us to request a free, personalized demo of our best-in-class PDF accessibility software.